日本語とアルファベットとの間の半角スペースを Word で一括削除する方法。
日本語とアルファベットとの間のスペースは必要です。絶対に。
Web 上で日本語とアルファベット(英数字)の混植するとき、日本語とアルファベットの間に半角スペース(U+0020、0x20)を入れるかどうかで意見が分かれています。
読みやすさのためには半角スペースが必要、DTP への使い回しを優先させるべき、見栄えは CSS やソフトに任せるべきだ、バッドノウハウだ、半角スペースなんて大嫌い、可読性なんて Web の理想を抱いて溺死しろ。などなど、様々な意見があります。というか、以前にも、充分、語りました。
結論を言います。 わたしは、半角スペースを入れます。 理由は明快。
半角スペースを入れた方が読みやすいからです。
実際、Word や InDesign では、自動的に日本語とアルファベットの間に文字間が空きます。 *1 身の回りの書籍でも、ほぼ 100%、日本語とアルファベットの間はスペースが空いています。
なぜなら、読みやすいからです。
そう、読みやすさのためには日本語とアルファベットの間には文字間スペース *2 が必要です。CSS で日本語アルファベット間スペースを指定できない *3 以上、見栄えと可読性のためにスペースを入れます。 *4
さて。 一方、半角スペースを否定する大きな根拠として、DTP 用にデータの使い回しができないという問題があります。 確かに Word や InDesign で文書を書くときは半角スペースが不要です。 いえ、半角スペースがありますと、デザインが崩れて困ります。
だから Web やプレーンテキストでも半角スペースを抜く? 使い回しと理想のために見栄えを捨てる?? 本末転倒です。
Word で読みやすい体裁で書く? 違うでしょ、Word 機能を駆使して Word にふさわしい体裁を整えなおす。それが正しい Word の使い方です。
Word を利用して、日本語とアルファベット間の半角スペースを削除する方法。
ここからが本文です。
Word の「オートフォーマット機能」を利用して、不要な半角スペースを削除しましょう。まず、オートフォーマットの設定をします。
ファイル > オプション > 文章校正 > オートコレクトのオプション > オートフォーマット(タブ) > 日本語と英数字の間の不要なスペースを削除する(C) にチェックを入れます。
つぎに、オートフォーマットに簡単にアクセスできるよう、クイック アクセス ツール バー を設定しましょう。
ファイル > オプション > クイック アクセス ツール バー から、「オートフォーマット…」をクリックして追加します。
あとは、オートフォーマットボタンを 1 click するだけで、(Word や InDesign 上では)不要なスペースが綺麗さっぱり削除されます。便利。
同様に、オートフォーマットを利用することで、文頭の全角スペースもインデントに変換できます。 *5
また、Word のオートフォーマットを使うことで、クォーテーションを自動でそろえられる点も素敵。まぬけ引用符 “dumb quotes” にさようなら。 *6 ただ、オートフォーマットだけですと、Rock ’n’ Roll や ’cause, ’em, ’bout あたりの短縮形に対応していませんので、一部は手動で直しましょう。 *7
余計なことをすると酷評されがちな Word のオートコレクト/オートフォーマット機能ですが、使いこなせばこれほど便利な機能もありません。 Web でも印刷物でも、特定の書き方に拘泥せず、それぞれに合わせた体裁で、読みやすく美しい文章を。
なお、棚旗と http://t.co/TGkruHzYqG は、青空文庫工作員作業マニュアルに準拠するよう、心がけています。 http://t.co/r2YXtJbGbT
— 棚旗 織 (@tanahata) October 29, 2013
OLYMPUS PEN mini E-PM2 が、かわいい。価格的にも。
レンズキット シルバー E-PM2 LKIT SLV
PEN E-P5 や PEN Lite E-PL6 の発売を受け、PEN Lite E-PL5 の価格が下がらないかしらと、わくわくしてみていましたが、同世代 OLYMPUS PEN の中でも、PEN mini E-PM2 がずっと安くなっていることに気づきました。
PEN Lite E-PL5 と比べて、モードダイアルやチルト液晶が省かれていますが、それでも、3万円台前半は安い。
シルバー枠 レンズ保護用 238516
ケンコー
売り上げランキング: 585
あると安心、レンズ保護フィルタ。
他にも、液晶保護フィルムとかも。
SanDisk
売り上げランキング: 201
SD カードは、大容量で、充分早い製品を。
RAW で撮れるようにね。
OLYMPUS E-PM2 専用 BR DBC-EPM2BR
ハクバ
売り上げランキング: 121914
このケース、かわいい。
ちなみに、ストラップは首かけタイプよりも、ハンドストラップが好き。
以上、物欲日記、兼、私信でした。
Opera Next 15(Chromium ベース、不安定開発版)の感想。
ダウンロードして、Opera の最新ブラウザを体験してください - Opera Software
Opera Desktop Team - Opera Next 15 Released!

Opera Next 15 が公開されました。
久々の、不安定版、Next です。やっぱり、Opera と言えば、不安定版ですよねっ。
以前の記事で書きましたよう、Chromium ベースの WebKit Opera(ではなく、Blink Opera?)に作り替えられます。
Android 上では、Desktop 版に先立ち、新しい Opera Mobile が公開されましたが、正直、WebKit 版 Opera Mobile は出来がだめだめすぎて、Opera Mobile Classic と称して、旧来の Opera が再公開されるオチに。Opera browser beta として公開するならまだしも、なんで正式版として上書きさせちゃうかな?
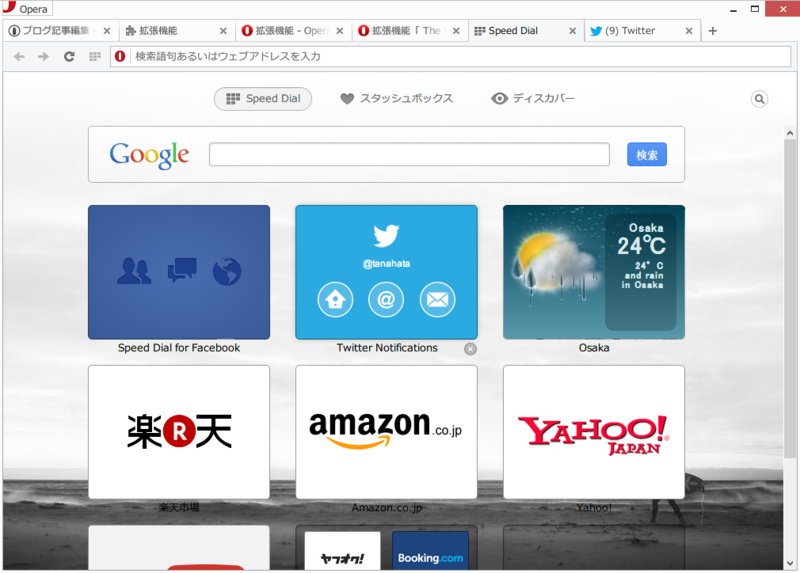
そんなこんなで、まったく期待せずにインストールしました、Opera Next 15 ですが、案外、悪くない出来です。さすが、実質、Chromiumっ。
ちょっと使った感想をば。
- インストールが早い。
- このあたりは、既存の Opera みたい。
- まずは、opera:config を開きますよね?
- って、ただの、設定画面やん。
- 残念。
- Chromium ベースですが、about:flags はありませんでした。
- 残念無念。
- って、ただの、設定画面やん。
- Chromium ベースの Opera 用の拡張機能が、すでに何件か、公開されています。
- マウスジェスチャーや、シングルショートカットキーが使えます。
- 嬉しい。
- マウスジェスチャーはナビゲーションがないなど劣化しましたが、直に実装されるでしょう。
- シングルショートカットキーを使うためには、「高度なキーボードショートカットを有効にする」にチェックを入れましょう。
- プラグイン(というか、実質 Flash)の、Click to Run が使えました。
- 嬉しい。
- ついに、アドレスバーと検索バーが一体化されました。
- Opera Link 未対応は予想通りでしたが、ブックマークがないのは、なんなん?
- なんなんなん??
- スタッシュボックスよりも、先に作るべき物があるでしょ?
- プロファイルが入っているフォルダには、bookmarks.db というファイルがあります。
- でも、.db ですので、中身は分かりません。
- プロファイルが入っているフォルダには、bookmarks.db というファイルがあります。
- スタッシュボックスよりも、先に作るべき物があるでしょ?
- なんなんなん??
- ディスカバー機能はおもしろいようで、ブラウザに統合する必要、ありました?
- ニュースサイト見ますし。
- UA が酷い。
乙武さんとイタリアンと、差別感情について。
ほとぼりが冷めてきた頃を見計らって、思ったことを少し。
話の本筋としては、
- 店主の態度の悪かった。
- 怒って愚痴をツイートした。
って、それだけなのよね。
障がい者や健常者といった問題ではなく。
店主の態度については、少なくとも、連れの女性を泣かせる程度、に酷かったようです。その時点で、客商売としてはどうかと思うし、女性を泣かされて怒らない男性はもっとどうかしてる。
で、著名人が店舗名を名指しで愚痴っていいのか、が論点の一つ。
食べログに悪評を載せていいのかどうか、と同じ話ね。
この点については、あまりどうこう言いたくありませんが、有名人は悪口書いたらダメだけど、普通の人は食べログで酷評してもよい、みたいな結論だけは勘弁です。
本来、これだけの話なのですが、電動車いす抜きに話せる問題でないのも事実。
たしかに、バリアフリーな理想的な店舗であれば起きなかった問題ですし、この店をはじめとし、バリアフリー化が現実的に難しい立地も少なくありません。
しかし、たとえ電動車いすで入店できなかったとしても、上記のように店主の対応が喧嘩腰でなければ、こんな問題にならなかったでしょう。
ところが、ネット上で紛糾している話は、車いす関連が中心。
やれ、予約時に車いすだと言え(そして、詫びを入れろ)、なり、下調べをしろ(そして、店に来るな)、なり。
見苦しいのは、(括弧内の本音)に無自覚に、予約時申告や下調べを乙武さんに求めている人たち。
自らの差別感情くらい、ちゃんと自覚しろよ。
むしろ、リアルでは常識人として差別発言を抑えている人たちが、匿名のネットと絶好の機会(有名人が店舗名を名指しして炎上しているっ!)を得て、差別感情まき散らしているのでしょう。そして、差別感情に言い訳とごまかしをもとめて、乙武さんのあら探し。
みっともない。
そもそも、この差別感情、店主が乙武さんに向けて直接、吐いています。
「ほかのお客様の迷惑になりますので」
乙武さん自身も反応している発言に、ネット上の多くの記事が反応していないのよね。
やっぱり、「車いすは迷惑」と思っている人にとって、当たり前で聞き流す発言なのでしょう。
老人も、車いすも、ベビーカーも、子供も、妊婦もいない世界が理想郷だ、って言い切るくらいの度胸もないくせに。
みっともない。
棚旗さん家の、コーヒー道具。
使っているドリッパーやサーバーについて訊かれましたので、書きます。
道具選びのテーマは、できるだけお手軽で、そしてかわいいモノをっ。
コーヒーミル: Kalita KH-5
基本は豆のまま購入して、淹れる前に挽きます。
カリタの KH-5 は、Kalita KH-3 などと違い、ふた付きですので、挽く途中に豆が飛ばなくて嬉しいです。
また、下部の粉入れの取り付け・取り外し方も、ねじ式のようにぐるぐる回さなくても、少しねじるだけで、かぽっ、と外れるのが嬉しいです。
そして、なにより、かわいいっ。
なお、粉を払う刷毛は、安い絵筆(もちろん、新品)を使っています。
専用の刷毛って、無駄に高いですし。
ドリッパー(1、2杯用): Melitta アロマフィルター 1×1
メジャースプーン付 AF-M 1×1
Melitta (メリタ)
売り上げランキング: 9399
一人分のコーヒーを淹れるときは、メリタのアロマフィルターを、マグカップの上に直接、おいてペーパードリップしています。カリタのドリッパーに比べ、抽出がゆっくりですので、少量を淹れるときは、メリタかな、と感じます。
カリタで少量を淹れようとしますと、すぐに流れるので難しいのよね。
フィルターはもちろん、純正品を。
ドリッパーとのフィット感が違います。
ドリッパー&サーバー: iwaki ドリップサーバー
円錐形ドリッパーは、コーノ式や、コーノ式を改良した ハリオ V60 などが有名です。
しかし、あえてパイレックスのイワキ製を購入しました。
理由は一つ、
見た目がかわいいからっ。
ええ、見た目で選びました。
イワキ独特の「花びら型ドリッパー」は、花びら型ドリッパーでなかなかよくできており、ハリオ V60 に負けず劣らないそうです、ええ。ハリオは持っていませんのでよく分かりませんが。
そんなことより、CHEMEX っぽい見た目のかわいさです。
なお、通常の台形フィルターも、ハリオ V60 用・円錐形フィルターも使えます。
いまは、円錐形フィルターを組み合わせて使っています。
欲しいもの: Russell Hobbs 電気カフェケトル
Russell Hobbs (ラッセルホブス)
売り上げランキング: 1384
ずっと愛用していました、象印の電気ケトルの調子が悪くなってきましたので、新しいケトルの購入を考えています。いや、ちゃんと細口ケトルから注げよ!とコーヒー好きの方には怒られそうですが、いえいえ、慣れれば普通の電気ケトルからそっと注ぐこともできますよ。難しいですけどねっ。
長い間 Presto の応援ありがとうございました。Opera 先生の次回作にご期待ください!!
WebKit 化によるメリット(期待できる点)
- Opera 非対応だったウェブサイトの閲覧が可能に。
- iOS でも Opera を使えるようになる。
- ルビタグ対応。
- 嬉しい。
- Chrome 用拡張機能が使えるようになるかも。
- エンジンに割かれていた開発リソースが Opera の使い勝手面に割り振られるかも。
- R17 指定解除っ。
WebKit 化によるデメリット(心配な点)
- タブを100枚開けなくなる?
- さようなら、爆速「進む」「戻る」?
- 史上最速を謳えなくなる。
- User Agent で Mozilla じゃないのに Mozilla を名乗りそうで怖い。
- Speed Dial 周りなど、拡張機能が使えなくなる?
- すぐに対応されそうですが。
- WebKit は gdipp や MacType などと相性が悪い。
- 人によっては死活問題。
- Web 標準化が遅れる、モバイルを中心にWebKit寡占が強まる。
- エンドユーザー的には関係ない?
- 端末の選択肢に Firefox OS や Windows Phone を(実用上)選べなくなる危惧があります。
- Internet Explorer, Firefox, Chrome, Safari (OSX) と並ぶ一級ブラウザではなく、Sleipnir, Lunascape, unDonut, Donut RAPT, Ancia, GreenBrowser, Maxthon, Avant Browser, Comodo Dragon, K-Meleon, Rockmelt, SlimBrowser, SRWare Iron などと並ぶ二級ブラウザ扱いに降格でしょう。
- 二級ブラウザ群の選択に特に恣意はなし。
- KIKI, fub_net, ぶら。あたりは最近、更新がないんですね。
- 二級ブラウザ群の選択に特に恣意はなし。
- 今後、Opera がどれだけ革新的なことをしても、Chrome 信者にパクり呼ばわりされそう。
- パクりはおまえらだろっ!!!!
- というか、Netscape 8, 9 を思い出され、嫌な予感がぬぐえない。
WebKit になっても変わらない点
- おぺらたん、かわいいよ、おぺらたん。
- おぺらーの変態度。












